
Mit dem Website Builder gestalten Sie in kurzer Zeit ohne Programmierkenntnisse und Betrieb eines komplexen Website-CMS wunderschöne Web-Präsenzen. Diese Seite soll Ihnen beim Einstieg helfen und die wichtigsten Grundfunktionen kurz erläutern.
Wie logge ich mich ein?
Beachten Sie hierzu folgenden Artikel:
Website Builder: METAhost - Webseite erstellen
"Schnelleinstieg": Übersicht der Hauptfunktionen
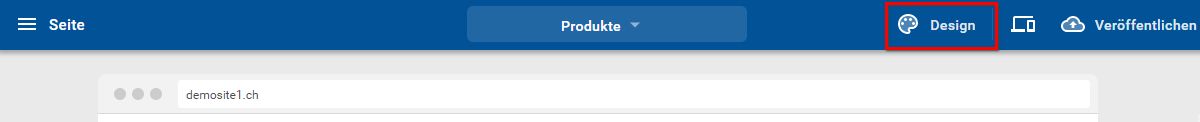
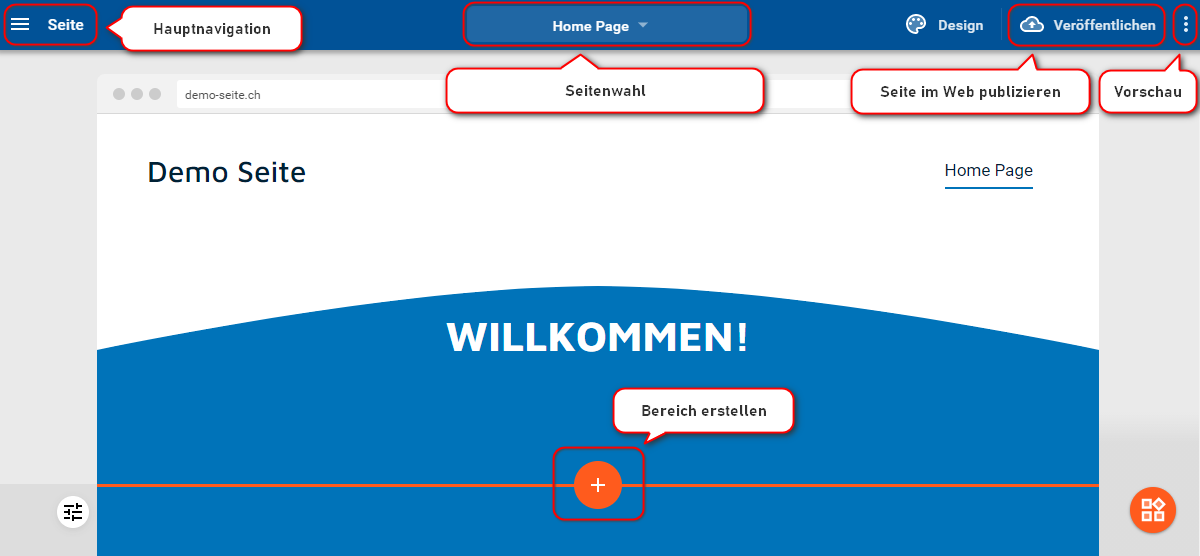
In der Hauptnavigation kann zwischen dem Baukasten und den weiteren Tools (Statistiken, Blogs, generelle Seiteneinstellungen) gewechselt werden. Die weiteren Erläuterungen beziehen sich auf den Site-Editor/Baukasten.

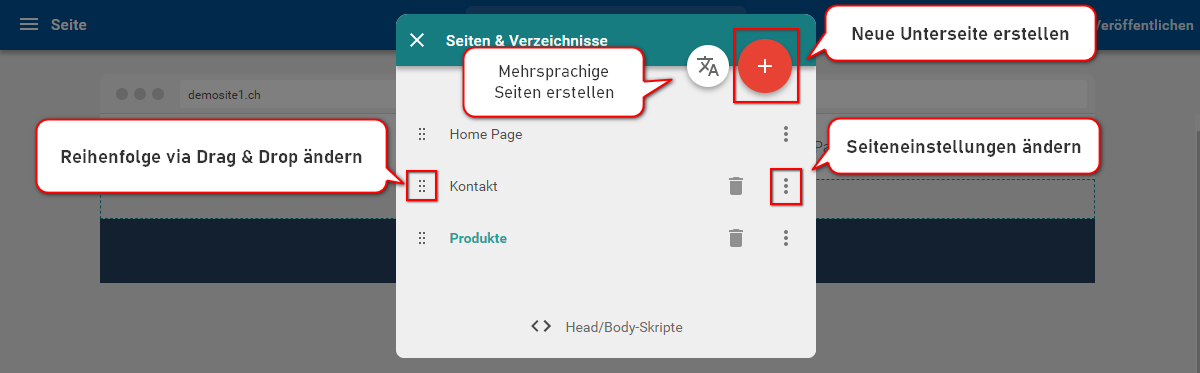
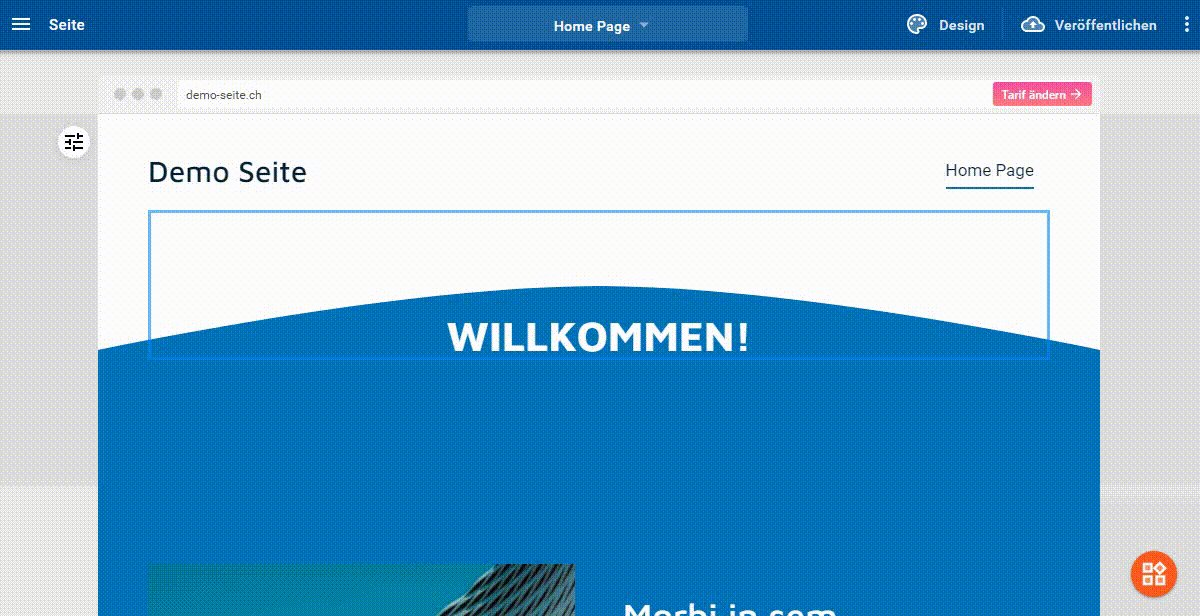
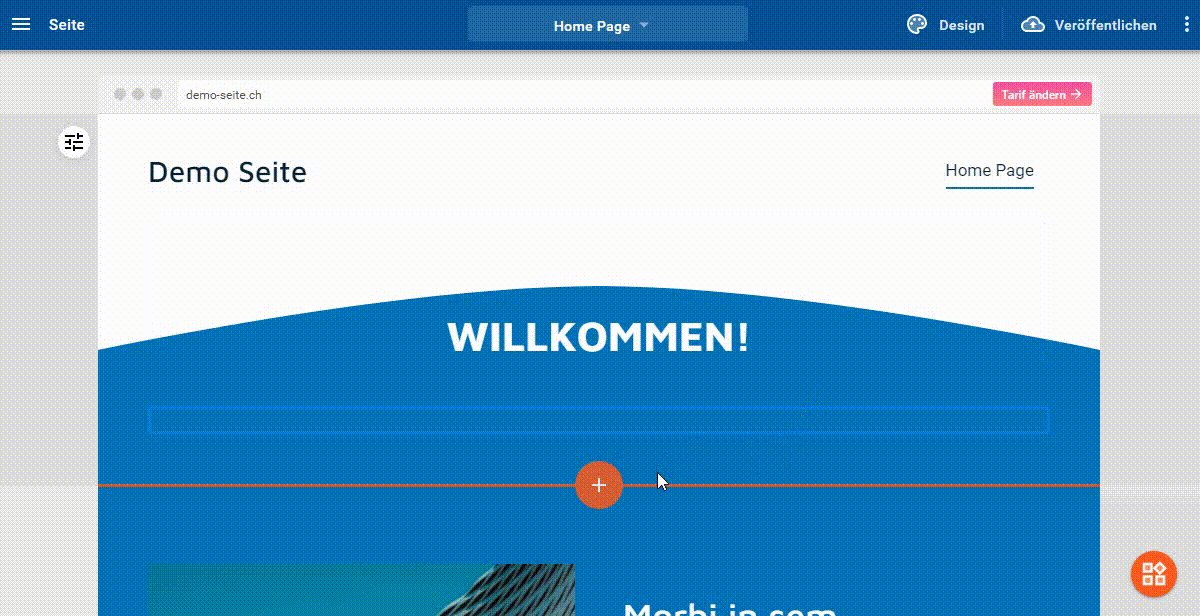
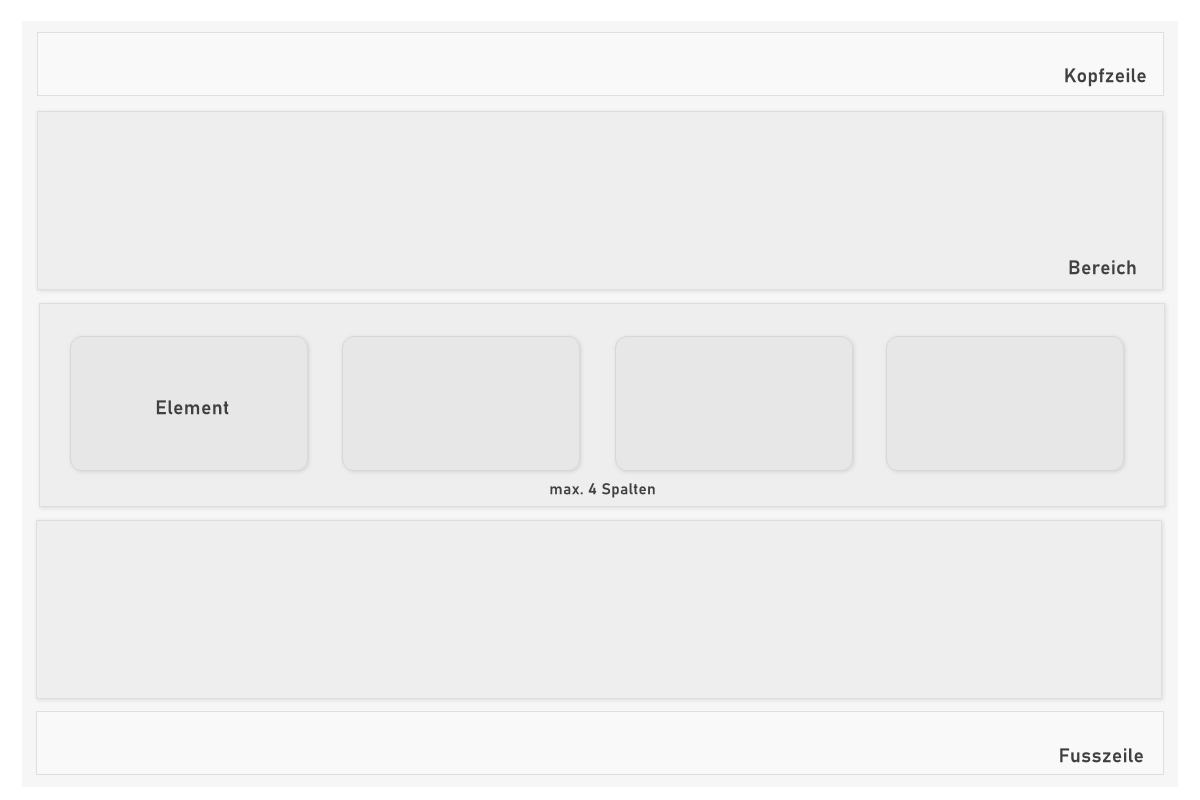
Eine Website Builder-Seite besteht in der Basis aus einer Frontseite (Home) sowie Unterseiten mit jeweils einer Kopf- und Fusszeile. Jede Seite ist in einzelne horizontale Bereiche aufgeteilt. Die jeweiligen Bereiche können dann wiederum einzelne zusätzliche Elemente beinhalten.
Strukturbeispiel

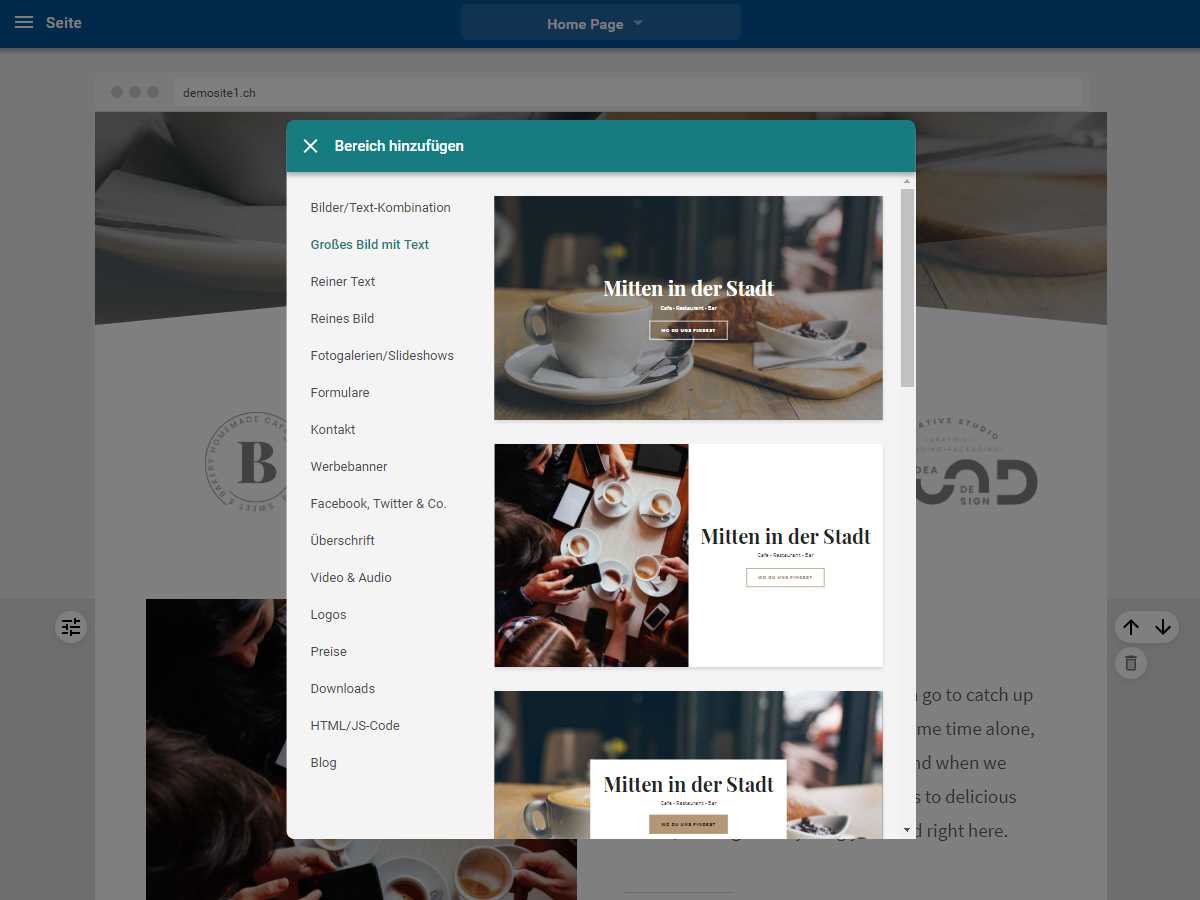
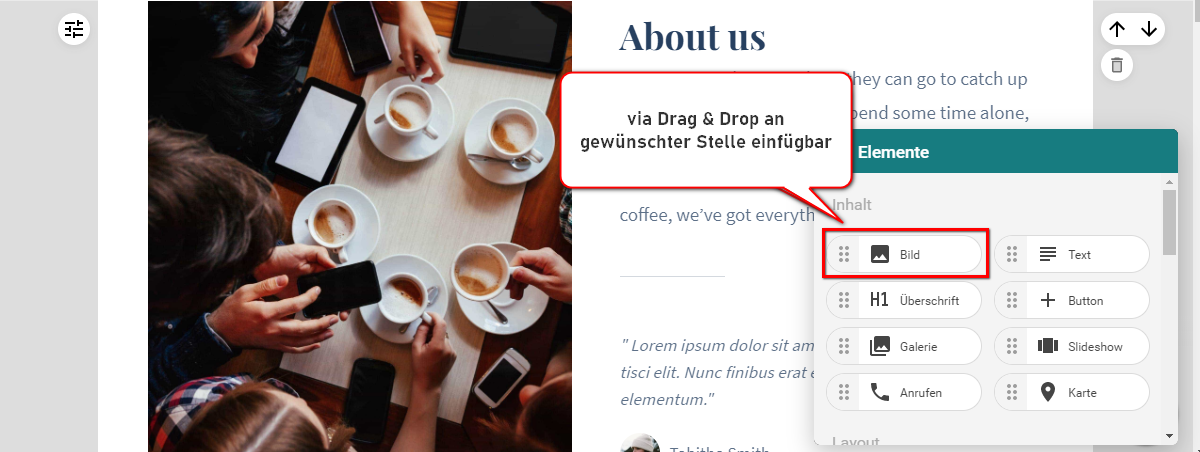
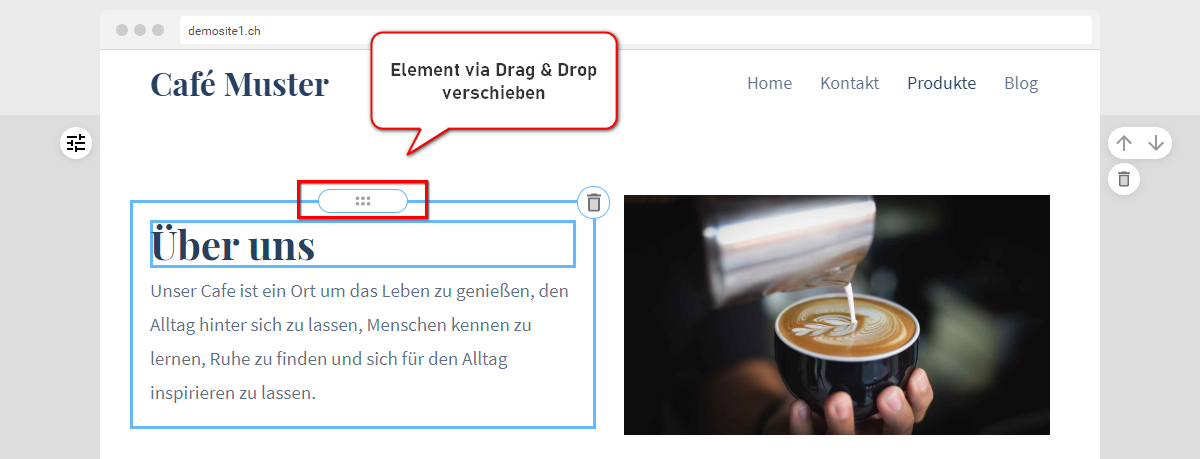
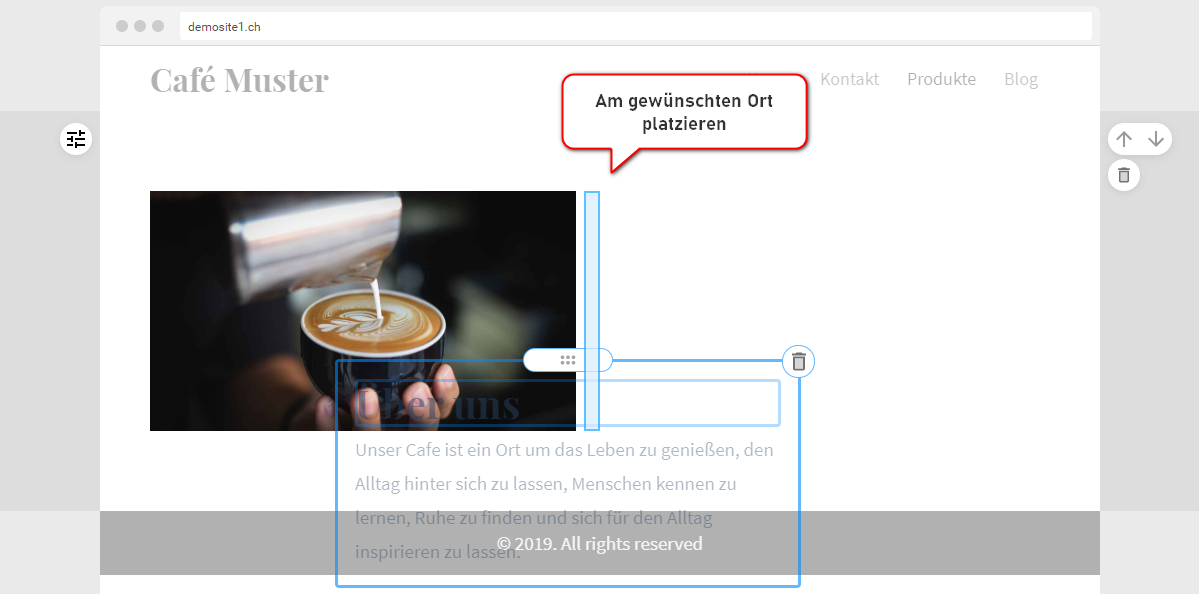
Nachfolgend werden die 6 Hauptkomponenten beim Erstellen der Webseite kurz vorgestellt:
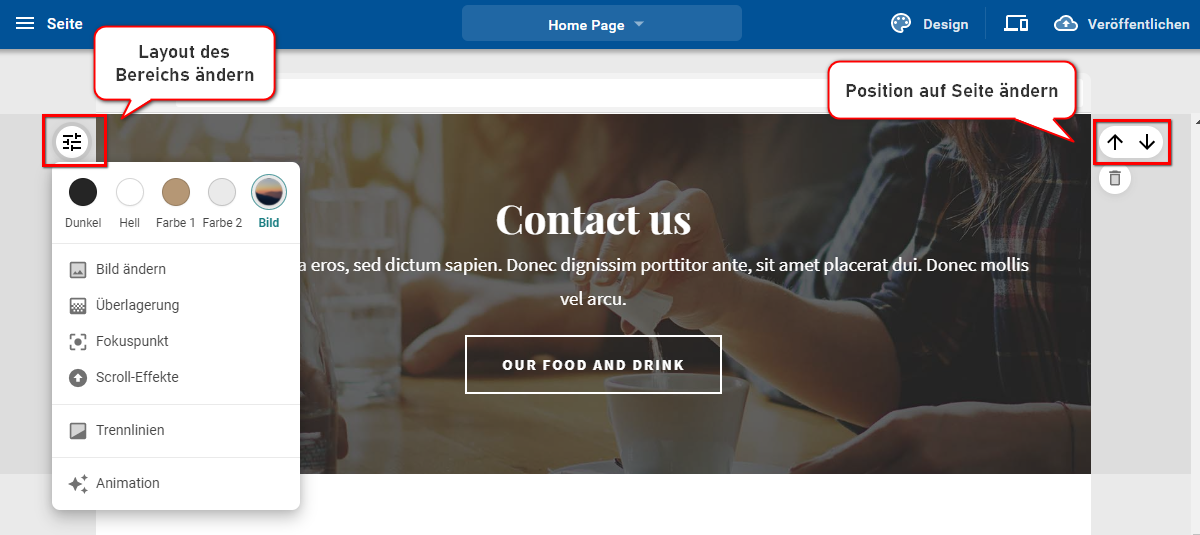
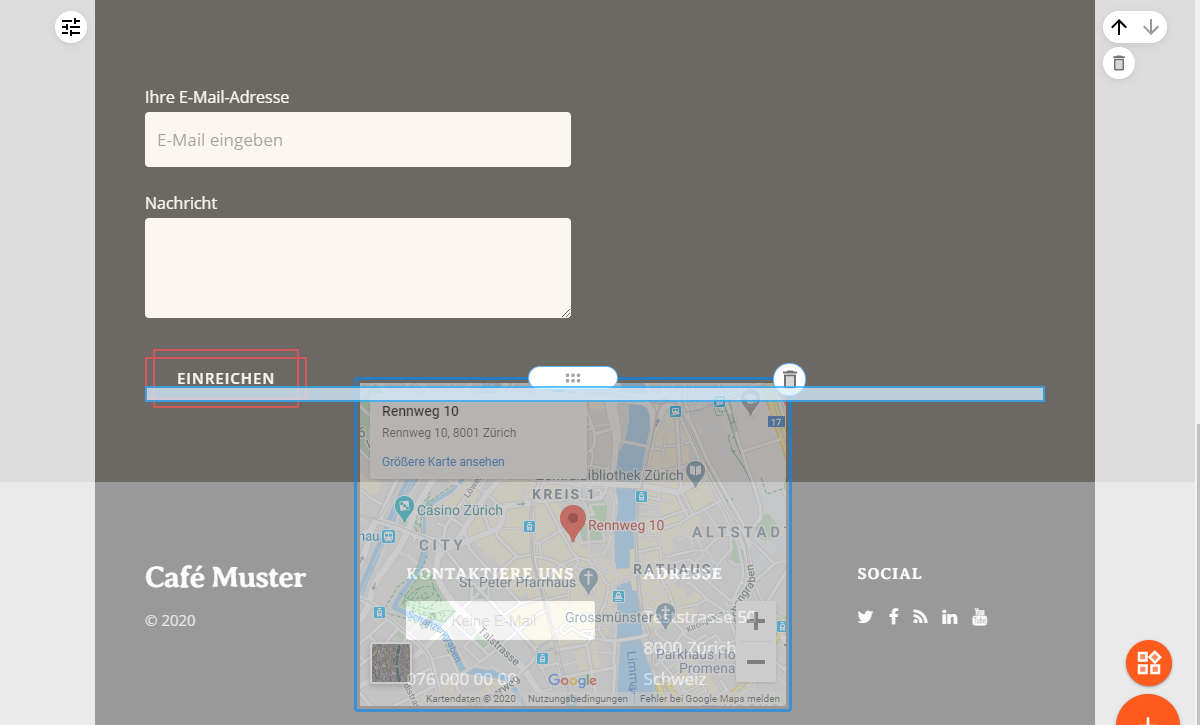
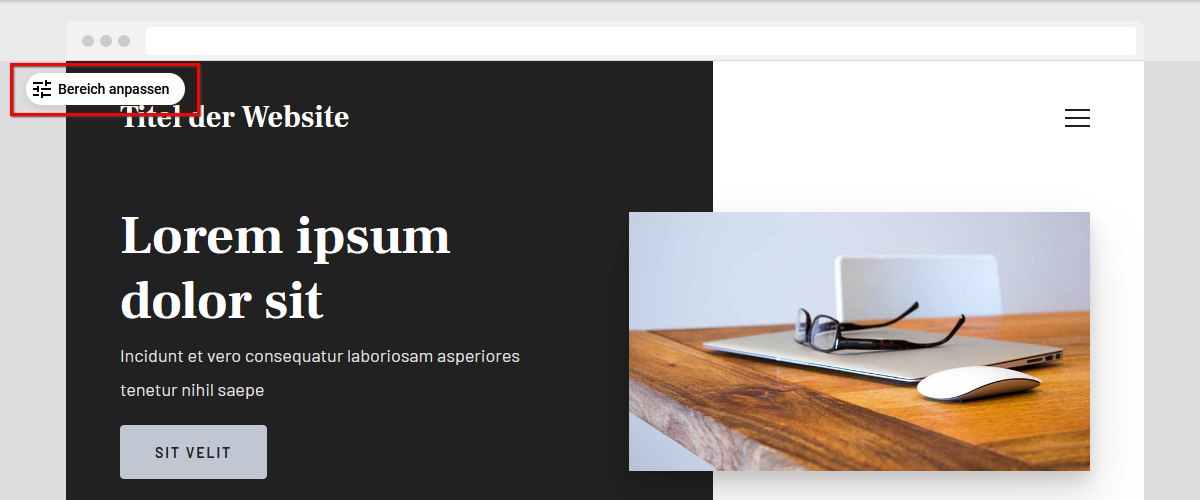
Die Kopf- und Fusszeile (oberster und unterster Bereich der Seite) prägen stark das Erscheinungsbild Ihrer Web-Präsenz (analog zu den Templates/Vorlagen in früheren Versionen). Das gewünschte Design (z.B. Menü-Führung) können Sie über die Funktion “Bereich anpassen” und “Layout ändern” auswählen.


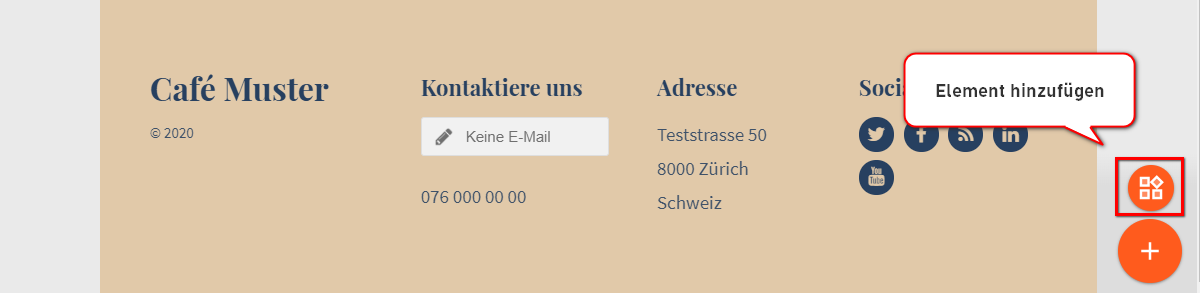
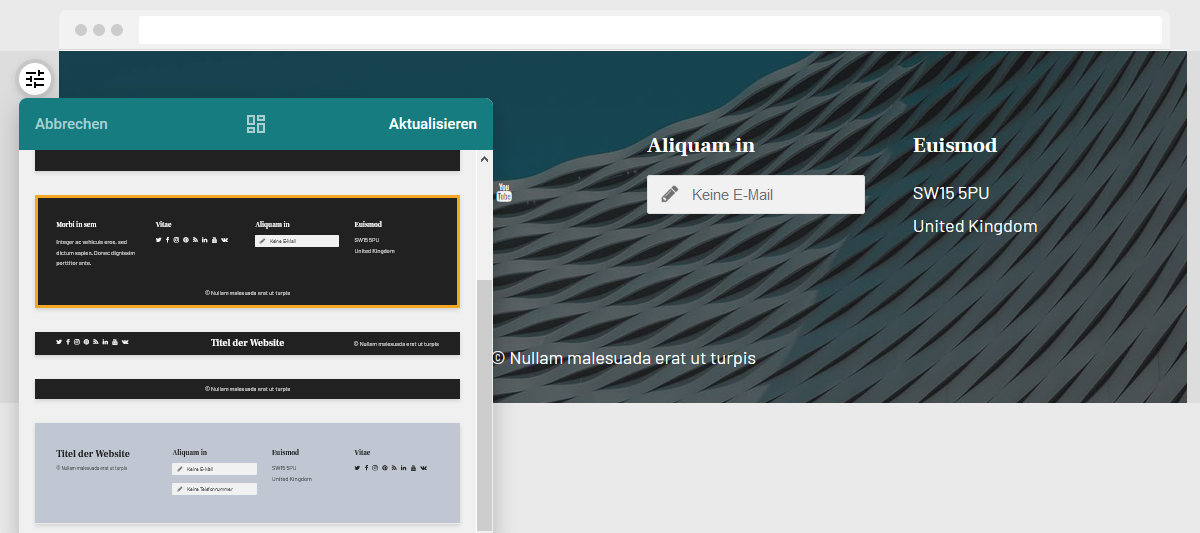
Analog dazu kann auch die Fusszeile (unterster Bereich) das Layout beeinflussen:

Artikel aktualisiert am 15.03.2021